Video Player
Video Player 컴포넌트의 Material Property 는 기본적으로 게임 오브젝트의 메인 텍스처로 설정되어 있다.
이 설정에서는 렌더러가 있는 게임 오브젝트에 Video Player 컴포넌트가 연결되면, 렌더러의 텍스처가 게임 오브젝트의 메인 텍스처이기 때문에 자동으로 해당 렌더러의 텍스처에 자신(비디오 플레이어)을 할당한다.
사용 순서
처음은 두가지 방법이 있는데
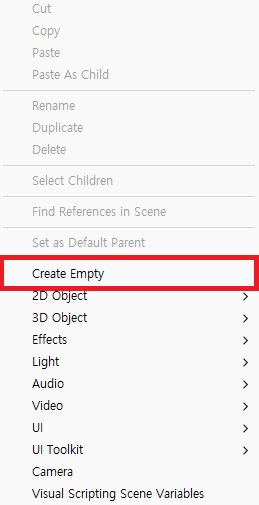
1-1. 비디오 플레이어로 쓸 빈오브젝트를 생성한 후 Video Player를 추가하기

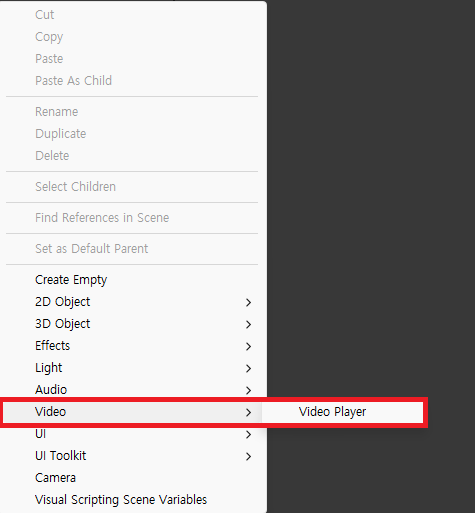
1-2. Vedio 클릭 > Video Player 클릭하여 생성하기

본인이 원하는 방식으로 만들면 될 것 같다.
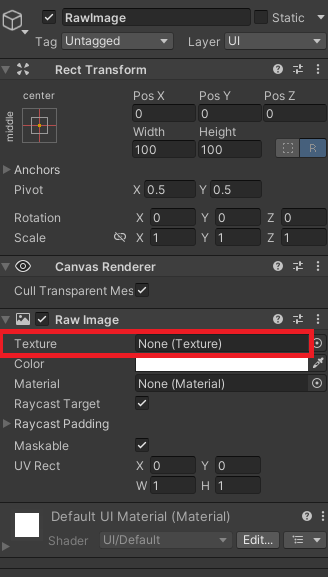
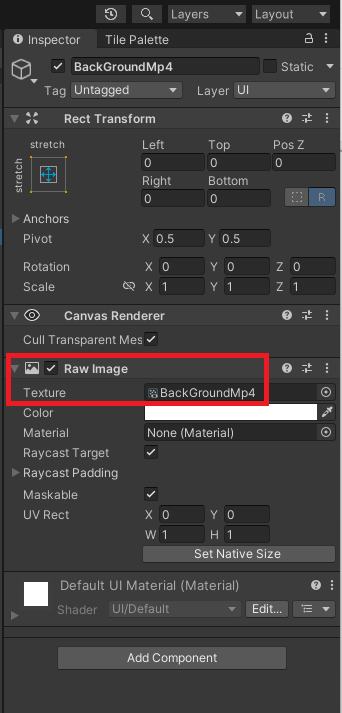
2. 1번이 끝났으면 영상을 재생할 UI인 Raw Image도 생성해준다.
!! Image가 아니라 Raw Image!!


빨간 곳에다가 영상을 넣을 수 있는 Texture를 드래그앤드롭 할거다.
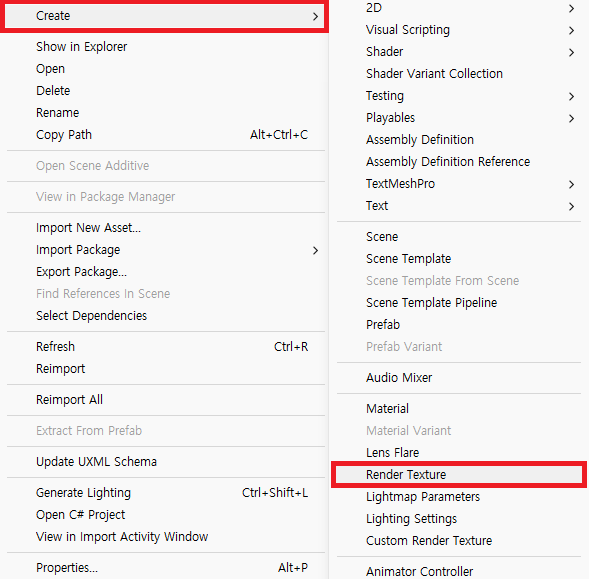
3. RawImage의 Texture에 넣을 Render Texture를 생성해준다.


생성하면 이런게 프로젝트파일에 생성이 된다.
이름은 내가 원하는 이름으로 설정하면 된다.
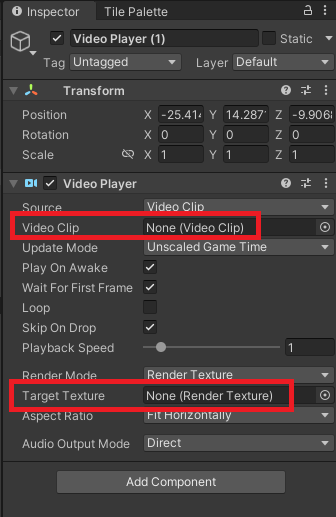
4. 1번에서 만들어준 비디오 플레이어에 드래그앤드롭 하기

- Video Clip은 본인이 재생시킬 영상 넣기
- Target Texture는 3번에서 생성한 Render Texture 넣기

그럼 이런식으로 연결이 된다.
나는 영상이 끝나도 계속 다시 재생시킬것이라 Loop를 켜줬다.
5. 2번에서 만든 Raw Image에 Render Texture 드래그앤드롭

6. 기능 영상
참고 문서
Video Player 컴포넌트 - Unity 매뉴얼
비디오 플레이어 컴포넌트를 사용하여 비디오 파일을 게임 오브젝트에 연결하고 런타임 시점에 게임 오브젝트의 텍스처에서 재생할 수 있습니다.
docs.unity3d.com
오늘의 회고
동영상을 넣었는데 깃허브에 100메가 이상 업로드가 안된다고해서 영상을 화질을 낮추고 올리게됐다.
그래도 용량이 크긴한데 이걸 줄일 수 있는 방법이 있나 궁금하다.
동영상을 넣는게 다른 어떤 것 보다 어렵지는 않았다. 대신 특정 UI인 Raw Image가 UI인 만큼 제일 앞에 나와있는데 2DObject 뒤에 배치하고 싶어서 해결 방법을 많이 찾아다닌 것 같다. 이건 더 간단해서 고민을 하게했던 공부인 동영상 재생방법에 대해 올려본다.
'Record > TIL' 카테고리의 다른 글
| [Unity] SOLID 원칙 (4) | 2024.05.24 |
|---|---|
| [Unity] 고전 게임 기반 팀프로젝트 마무리 (똥피하기게임) (0) | 2024.05.23 |
| [Unity] Dictionary TryGetValue 메서드 활용하기 (ContainsKey와 차이점) (0) | 2024.05.21 |
| [Unity] Unity Toggle 사용하기 (0) | 2024.05.20 |
| [Unity] 유니티 Json으로 로그인 시스템 구현하기(읽고 쓰기가능한 경로) (2) | 2024.05.17 |