스크롤뷰(Scroll View)
사용자가 컨트롤해서 컨텐츠를 확인할 수 있는 UI로 Text와 다르게 내용이 많아질 경우 스크롤 기능을 사용할 수 있어 공간적으로도 효율적으로 사용할 수 있다.

현재는 CurrentName으로 되어있는데 Scroll View다.
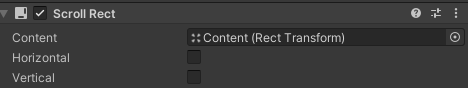
ScrollRect
스크롤바를 자동으로 보이고 안보이고를 설정할 수 있다.

나는 이번 프로젝트에서는 모두 해제했다.
이것만 한다고 사라지는건 아니고 수평, 수직 각각의 Handle의 이미지도 꺼야한다.

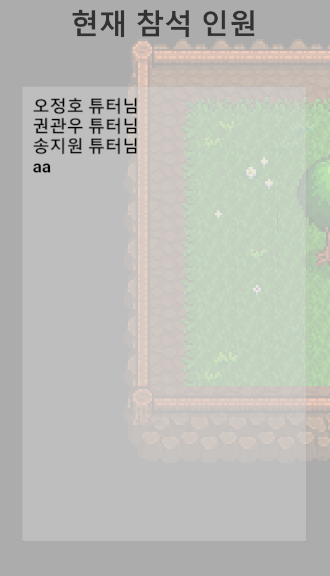
스크롤뷰 정렬하기
정렬하는게 참.. 쉬운일이 아니였다.

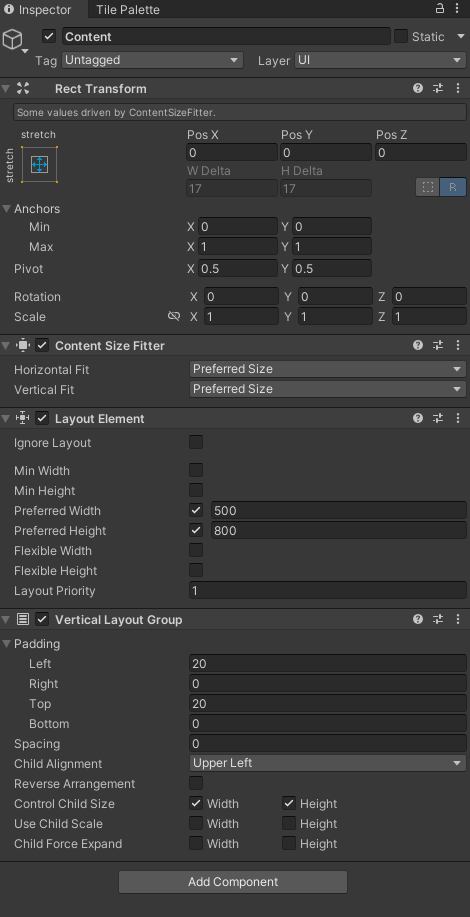
먼저 내용을 넣을 Content에 여러 컴포넌트를 추가해야한다.
1. Content Size Fitter
2. Layout Element
3. Vertical Layout Group

사실 저중에 겹치는 기능이 몇개 있을지도 모르는데 일단은 정렬하는 기능을 나는 그냥 보이는걸 다 넣었다.
요약해서 설명을 하자면
- Content Size Fitter (내용 크기 맞춤):
- UI 요소의 크기를 그 내용에 맞게 조절할 때 사용
- 주로 텍스트나 이미지와 같은 내용을 감싸는 부모 UI 요소에 적용
- 이 컴포넌트를 사용하면 부모 요소의 크기가 자식 요소의 내용에 맞게 자동 조절
- Layout Element (레이아웃 요소):
- UI 요소의 레이아웃에 대한 정보를 제공
- 주로 Grid Layout Group 또는 Horizontal/Vertical Layout Group과 같은 레이아웃 컴포넌트와 함께 사용
- UI 요소의 최소, 최대, 또는 우선 크기 지정 가능
- Vertical Layout Group (수직 레이아웃 그룹):
- 자식 UI 요소들을 수직 방향으로 배열할 때 사용
- 자식 요소들은 주로 위에서 아래로 쌓이는 형태로 배치
- 자식 요소들의 크기와 간격 조절 가능
- 주요 설정으로는 Spacing(간격), Child Force Expand(자식 요소 크기 확장 여부), Child Control Size(자식 요소 크기 제어 여부) 있음
라고 할 수 있다.
기능영상
참고링크
> 공식문서
스크롤 사각 영역 - Unity 매뉴얼
공간을 많이 차지하는 콘텐츠를 작은 영역에 표시해야 할 때 스크롤 사각 영역을 활용할 수 있습니다. 스크롤 사각 영역(Scroll Rect)은 콘텐츠를 스크롤하는 기능을 제공합니다.
docs.unity3d.com
오늘의 회고
스크롤 뷰.. 굉장히 직관적이지 못하다고 생각했던것중 하나..
그리고 UI는 꾸미기 너무 빡센 것 같다..
아직 안꾸미기도 했는데 어디서부터 손을 대야할지.. 틀만 잡아놨는데도 어질어질해... 내일 12시 제출인데 이정도면 귀엽게 봐주세요! 필수기능 다하고 선택기능 1개빼고 다했잖아요!
캐릭터랑 애니메이션도 제꺼잖아요!
'Record > TIL' 카테고리의 다른 글
| [Unity] 결합도와 응집도 (4) | 2024.05.16 |
|---|---|
| [Unity] 탑다운뷰 게임 개인프로젝트 마무리 (2) | 2024.05.14 |
| [Unity] 애니메이션 활용 (내가 만든 캐릭터로 게임 만들기) (2) | 2024.05.10 |
| [Unity] Input system package 사용하기 (New Input Manager) (2) | 2024.05.09 |
| [Unity] Input.GetAxis (ps.WASD상하좌우 기본 컨트롤하기) (4) | 2024.05.08 |