반응형
서버는 Node.js에게 요청하고 Node.js가 파이어베이스한테서 받아온다.
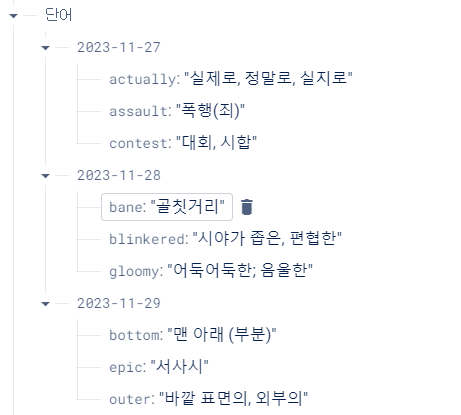
오늘 날짜와 데이터베이스의 날짜를 비교해서 저장되어 있는 값을 불러오는데,
이게 카테고리를 Node.js에 올려야할지.............. 유니티에 올려야할지해서 그냥 유니티에 C#코드만 올려본다!
UI짜는게 너무 어려운데 어떻게 짜야할지 모르겠다... 디자이너들 존경..
오늘은 2023-11-27이기때문에 actually, assault, contest를 불러온다. 네이버에 매일 영어단어 올라오는데 그건 계속 데이터베이스에 직접 추가하시는건지 API를 쓰시는건지 궁금하다..

영단어는 List로 받아와서 이렇게 연결했다......... ㅋ........
bgword는 word와 wordmean을 그룹화 시키는 form 이라고 해야하나 그거고,
그 하위에 word와 wordmean이 있다.


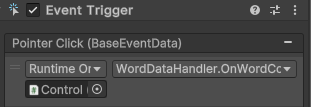
버튼들은 이벤트 트리거 컴포넌트를 추가해야한다.
void DisplayWords(List<WordData> words, List<string> wordMeans)
{
if (words.Count >= bgWords.Length && wordMeans.Count >= bgWords.Length)
{
for (int i = 0; i < bgWords.Length; i++)
{
// 각 UI에 데이터 표시
wordTexts[i].text = words[i].word;
wordMeanTexts[i].text = wordMeans[i];
}
// 로그에 단어 및 뜻 출력
for (int i = 0; i < bgWords.Length; i++)
{
Debug.Log("Word: " + words[i].word + ", Meaning: " + wordMeans[i] + ", Index: " + i);
}
// 현재 선택된 UI를 활성화
bgWords[currentIndex].gameObject.SetActive(true);
}
}
public void OnPointerClick(PointerEventData eventData)
{
OnWordContainerClick();
}
public void OnWordContainerClick()
{
// 클릭 시 현재 UI를 비활성화
bgWords[currentIndex].gameObject.SetActive(false);
// 다음 UI로 이동
currentIndex = (currentIndex + 1) % bgWords.Length;
// 이동 후 UI를 활성화
bgWords[currentIndex].gameObject.SetActive(true);
}
특정 부분만 가져왔다. 위에는 서버에서 받아오는 부분이라...
이렇게 클릭하면 현재 UI가 비활성화되고 다음 UI가 뜨는 기능이 완성됐다!
(클릭중인 것.....)
끝 수요일 발표 너무 떨린다.... 서버 담당이 였는데 성공적인듯;)
반응형
'Unity > Project' 카테고리의 다른 글
| [Unity] step3. 좀비런: UI와 로딩화면 제작 (2) | 2024.04.11 |
|---|---|
| [Unity] step2. 좀비런: 더블 점프 기능, 장애물 설치 (Feat. 내배캠 - TIL) (2) | 2024.04.10 |
| [Unity] step1. 좀비런: 플레이어 점프 기능, 바닥 스크롤, 배경 스크롤 (Feat. 내배캠 - TIL) (0) | 2024.04.09 |
| [Unity] step0. 쿠키런: 오븐브레이크 2차창작물 제작 기획안 (2) | 2024.04.09 |
| [Unity] AIR(AI와 AR을 이용한 교육 보조 프로그램) - 종합설계 프로젝트 (4) | 2024.01.26 |